E-commerce Web Design Trends 2019
La crescente popolarità degli acquisti online, in particolare nel settore non alimentare, è accresciuta da una politica di vendita online estremamente trasparente sui prezzi. Hai sentito che il mercato globale dell’e-commerce sta per raggiungere 4,5 trilioni di dollari entro il 2021?
È impressionante, non è vero? Il design è la prima cosa che cattura l’utente e lo tiene incollato ad un sito web fin dai primi secondi. Un cattivo design, invece, induce il visitatore a chiudere una pagina web, impedendogli di familiarizzare con le informazioni visualizzate. L’obiettivo è creare una buona impressione, incoraggiando il visitatore a rimanere il più a lungo possibile sulla pagina e a procedere con un acquisto. Il desiderio dell’utente di abbandonare il sito Web si rafforza se il sito non è attraente e intuitivo.
Oggi, un numero crescente di utenti ritiene che il design di un sito Web determini la sua affidabilità. Il design non è solo un biglietto da visita dell’azienda e l’espressione del suo atteggiamento verso i potenziali acquirenti. È anche il modo di differenziarla dalle altre.
Come imprenditore o professionista, dovresti capire quanto segue: per far crescere il tuo business, il suo valore e il tuo giro d’affari, la presentazione del tuo sito web è ancora più d’impatto se arricchita con il know-how degli esperti del settore.
Di seguito riassumiamo le tendenze nel web design per offrirti un’idea di quali saranno le più popolari e promettenti del 2019.
Responsive Design

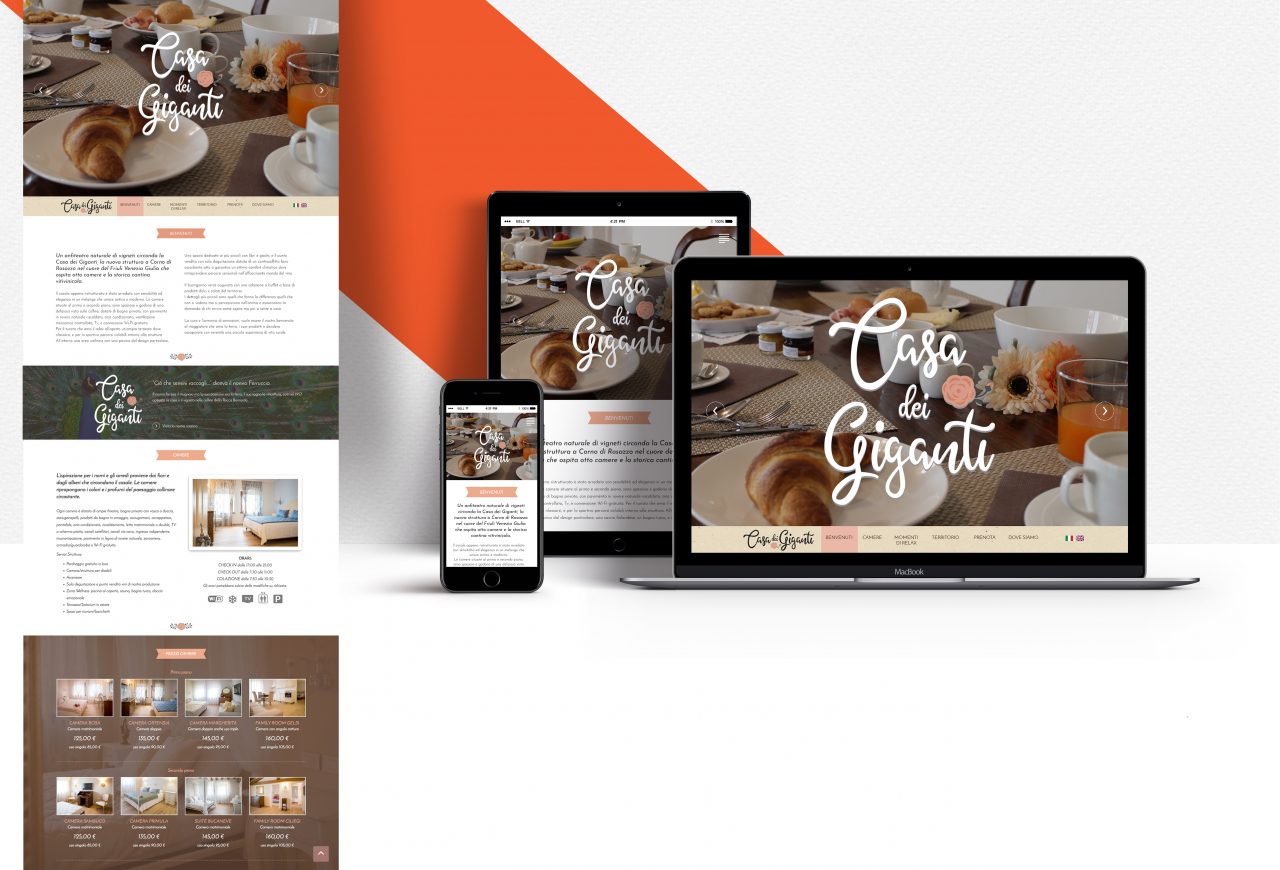
Gli utenti di Internet navigano su molti dispositivi con schermi di dimensioni diverse. Le dimensioni dello schermo cambiano continuamente, quindi è importante che i siti web siano adattati a ciascuna di esse. Il traffico mobile è un boccone prelibato per le attività di e-commerce. Poiché gli utenti di Internet preferiscono utilizzare sempre più frequentemente uno smartphone, l’interesse per il responsive design continua a crescere. Per “responsive” si intende la capacità di un sito web di adattare il suo aspetto e le sue funzionalità a qualsiasi dispositivo, da uno schermo desktop a uno smartphone di dimensioni ridotte.
Contenuti video
Quando si tenta di fornire molte informazioni complesse in un formato visivo, un’immagine statica funziona difficilmente nella maggior parte dei casi. I video, invece, riescono a rappresentare l’importanza di un messaggio con un design moderno, che aumenta il coinvolgimento del visitatore. Inoltre, i video sono sempre una buona idea per raccontare la storia dell’azienda.
Material design

L’obiettivo del material design è quello di combinare i principi classici del buon design con l’innovazione e le possibilità della tecnologia moderna. Include l’uso di animazioni ed effetti di profondità realizzati con luci e ombre per creare analogie tra il design e il mondo fisico. La priorità principale di questo approccio alla progettazione delle interfacce è la funzionalità mobile (tocco, scorrimento). Molta attenzione è rivolta anche ai dispositivi periferici (tastiera, mouse) e ai touchpad.
Microinterazioni

Le microinterazioni sono una delle tecniche più potenti per deliziare un utente e creare un’esperienza accogliente e coinvolgente. L’utente dovrebbe essere concentrato quando visita il sito. Perché le microinterazioni sono così efficienti? La risposta è semplice: attirano il desiderio naturale di riconoscimento da parte dell’utente. Ecco alcuni esempi pratici: mostrare lo stato di avanzamento di un acquisto (è importante che un utente sappia cosa sta succedendo), evidenziare cambiamenti, visualizzare input, call to action, etc.
Layout a griglia

Questo layout, basato su una griglia, è caratterizzato da guide orizzontali e verticali che aiutano a organizzare i contenuti. Il compito fondamentale della griglia non è solo quello di mantenere un’estetica geometrica e pulita, ma anche di attuare maggior controllo sul processo di sviluppo, per renderlo flessibile sia per il progettista che per lo sviluppatore web. È come un regalo ben confezionato da consegnare allo sviluppatore in modo che possa usarlo con praticità avendo in mente la visione globale del progetto.
Menù ad Hamburger

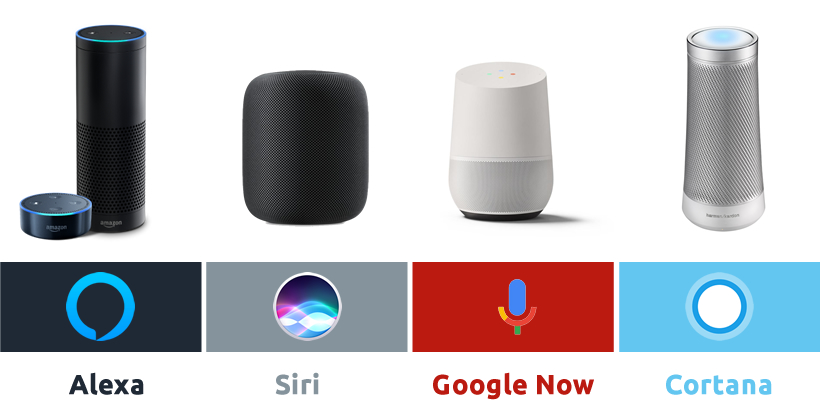
Ricerca vocale

Il numero di persone che utilizzano servizi “parlando” aumenta di giorno in giorno. Se hai un’attività commerciale su Internet e non hai ancora ottimizzato il sito per i comandi vocali, vale la pena farlo nel prossimo futuro. Molto presto, la maggior parte delle ricerche su Internet sarà effettuata con l’aiuto di servizi vocali. Un fattore importante da considerare quando si apportano modifiche al proprio sito è l’esperienza dell’utente. L’obiettivo è quello di aiutare i visitatori a ottenere un’ottima esperienza di acquisto, indipendentemente dal dispositivo utilizzato.
Pulsanti CTA

Spazio bianco

L’uso efficiente dello spazio libero porta ad un design più pulito e professionale. Consentendo agli elementi del tuo sito di “respirare”, rendi più facile per i visitatori percepire i tuoi contenuti. Lo spazio libero aiuta a raggiungere un equilibrio nel design. Non cercare di riempire tutto lo spazio sulla pagina. Lascia spazio tra gli elementi di design. Ricorda: un’area vuota aggiunge eleganza e raffinatezza al tuo sito web.
Cinemagraphs
Sei d’accordo sul fatto che l’occhio umano ami il movimento? Il video è sempre stato un modo efficace per attirare l’attenzione degli utenti. Immagini in movimento, fotografia “live”, cinematografia e animazione della luce: l’effetto cinemagraphs ha molti nomi, ma il principio è semplice: realizzare il movimento di un elemento su uno sfondo statico. L’utente resterà 6-8 secondi più a lungo su una pagina con una foto animata rispetto a quella con una foto statica. Il trucco della cinematografia è che l’elemento animato appaia realistico, leggero, misterioso e magico per influenzare le emozioni.
Conclusione
Se hai il tuo sito web, per scopi personali o aziendali, devi assolutamente seguire le tendenze del web design. Ogni professionista del settore dovrebbe conoscerle e poterti aiutare con una costruzione o una ristrutturazione adeguata del sito. Assicurati di aver progettato tutto con cura, prestando attenzione ad ogni dettaglio. È la chiave per rendere riconoscibile il tuo marchio, creare la tua attività e aumentare la clientela!